
Kくん
Googleスライドで文字を縦書きにしたいんだけど、設定ボタンが見当たらないんだ。やり方を教えて!

ママ
実はGoogleスライドには、今のところ標準の「縦書き機能」は搭載されていないのよ。今後アップデートで追加されるといいわね。
でも大丈夫!今回は3つの代用案を紹介するね。Googleドキュメントでも同じ悩みがある時に応用できるから、覚えておくと便利だよ!
テキストボックスの幅を狭めて「縦書き風」にする
特別なツールを使わず、スライド上の操作だけで完結する一番手軽な方法です。テキストボックスの横幅を極限まで狭めることで、1文字ずつ強制的に改行させます。
操作手順
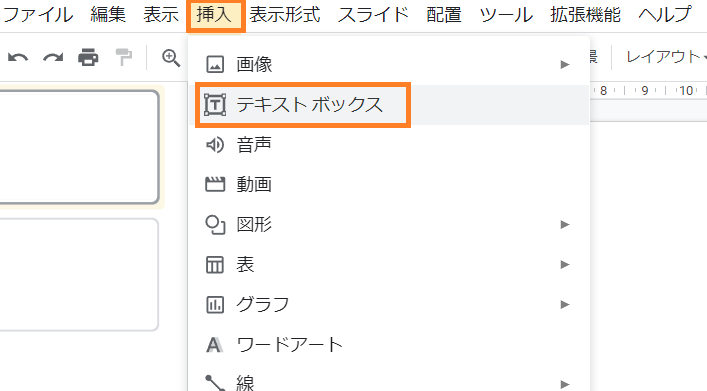
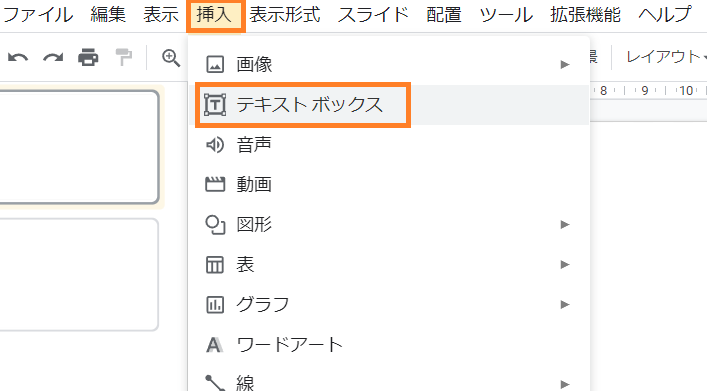
1)メニューの【挿入】から【テキストボックス】を選択する。

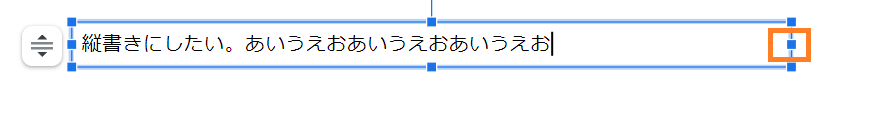
2)文字を入力し、テキストボックスの右端にある「ハンドル(枠のポインター)」(オレンジの部分)を左側に寄せて、幅を1文字分まで狭める。

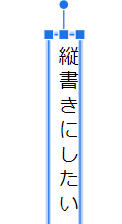
3)文字が自動的に折り返され、縦書きのように表示される。

無料の縦書き変換ツールを利用する
縦書き文章が作成できる無料ブラウザツールをご紹介します。「。や、」などの記号を正しい位置で表示したい場合は、ブラウザで使える無料の変換ツールが便利です。
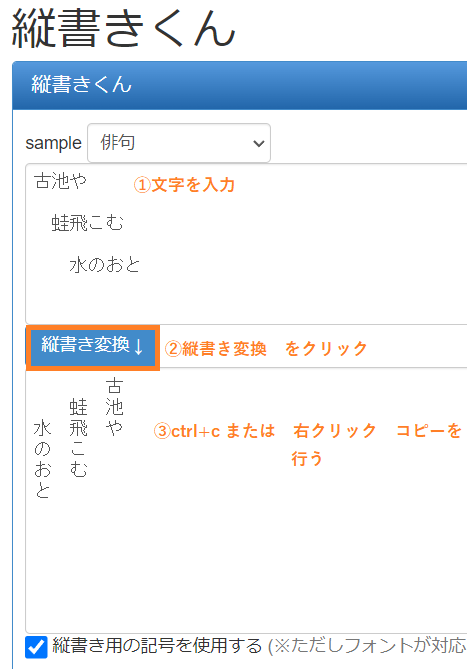
縦書きくん
縦書きくん - instant tools
縦書きくんの操作手順
1)Googleスライド側で【挿入】→【テキストボックス】をあらかじめ作っておく。

2)「縦書きくん」のサイトで変換したい文字を入力し、変換後のテキストをコピーします。

3)スライドのテキストボックス内に貼り付け(Ctrl+V)または、右クリック 貼り付けを行う。
ツールで「縦書き画像」を作って挿入する
レイアウトを一切崩したくない場合や、特定のフォントで綺麗に見せたい場合は「画像」として貼り付けるのが一番確実です。
おすすめツール「縦書き画像出力機」
縦書き画像出力機
画像と縦書きテキストを組み合わせて画像生成
縦書き画像出力機の操作手順
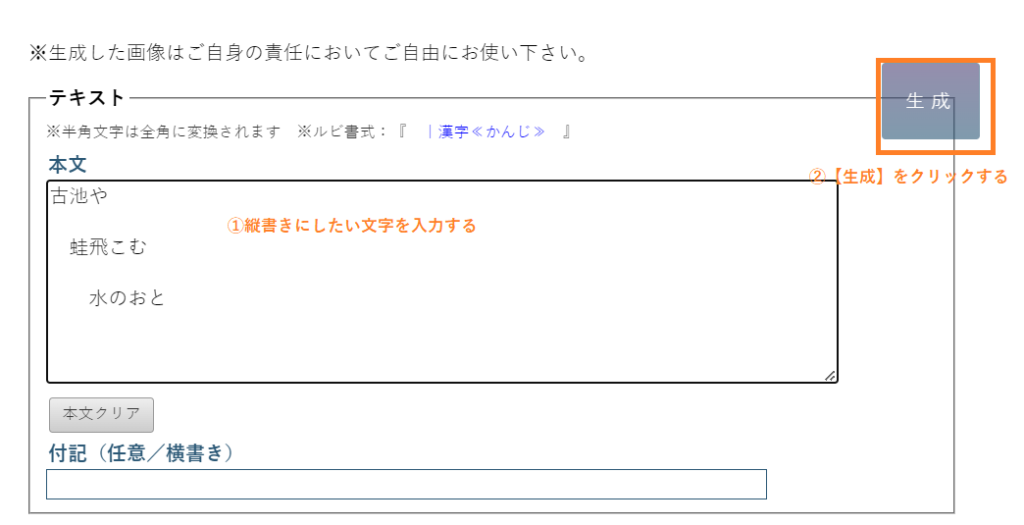
1)サイトの本文欄に縦書きにしたい文字を入力し、【生成】をクリックする。

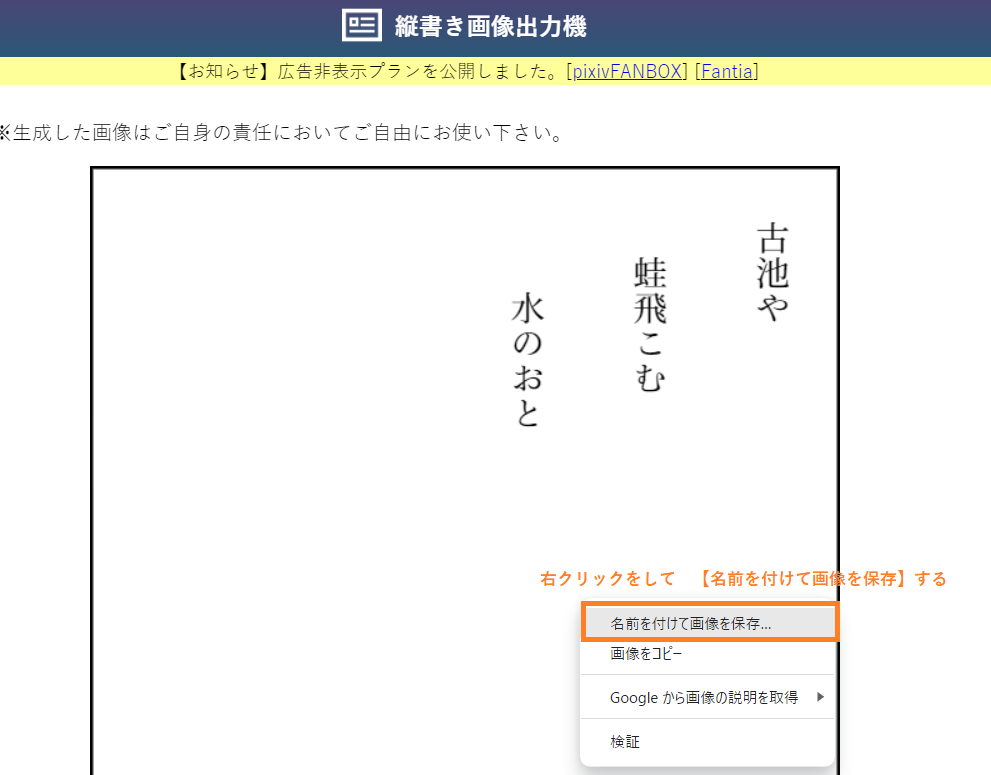
2)生成された画像を右クリックして【名前を付けて画像を保存】し、パソコンに保存します。

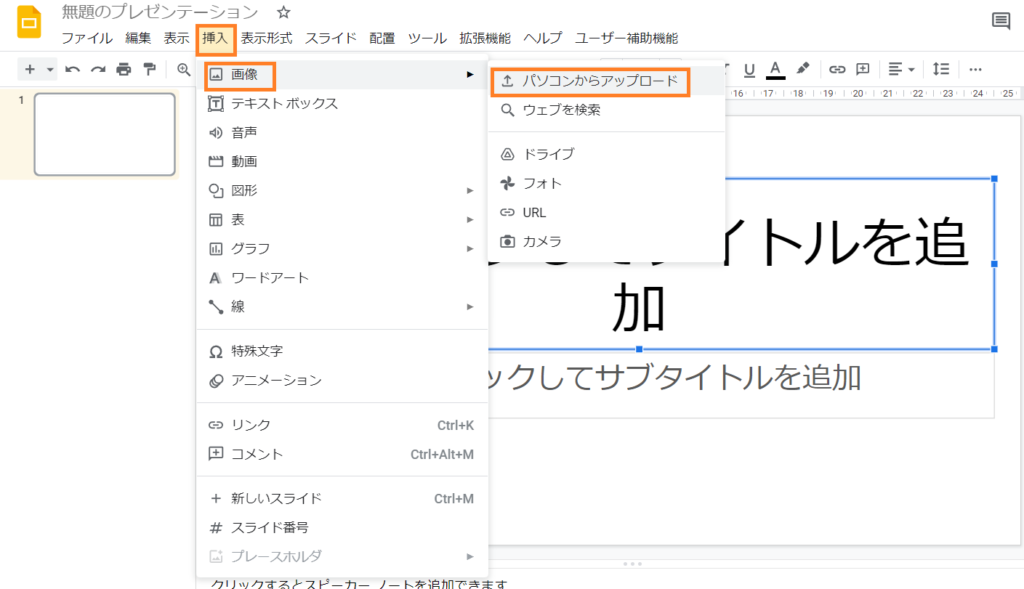
4)Googleスライドのメニュー【挿入】→【画像】→【パソコンからアップロード】を選択し、保存した画像を選ぶ。

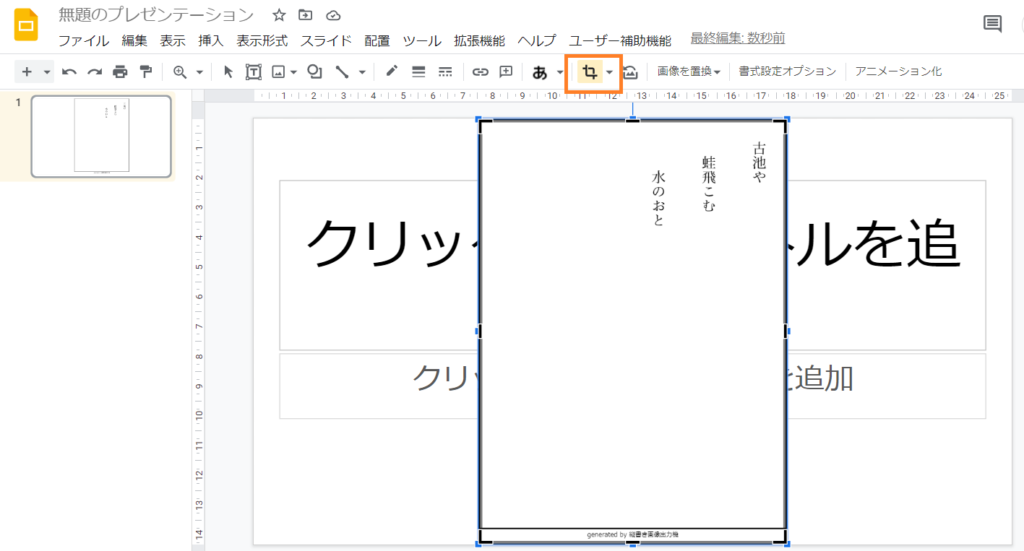
6)画像を選択した状態で【画像を切り抜く】アイコンをクリックします。

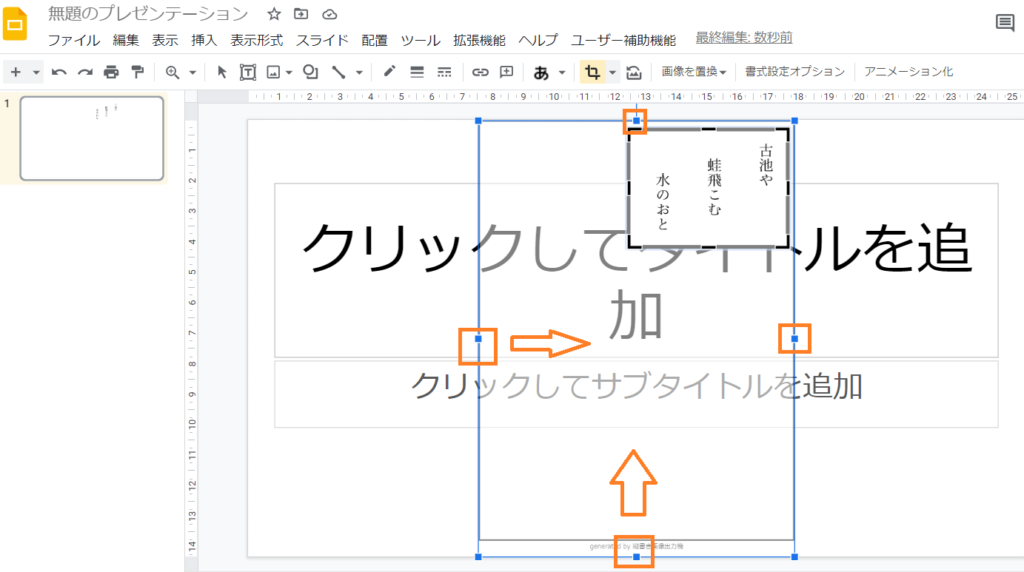
7)必要のない余白や枠線を切り取る。オレンジの□を動かし調整する。不要な余白をカットして、使いやすいサイズに調整すれば完成。




コメント